A few months ago in 2020, our 5-member team worked for several weeks to create a new mobile application based on React Native. There was a lot of work on the backend with blockchain and AWS clouds.
The concept of Laclary app was absolutely unique. Laclary’s mission is to empower consumers to buy sustainable, safe and quality products. It was a minimum viable product (MVP) from scratch and we were sure of delivering the exact app following the requirements strictly.
The main features of this application were product search, product scanning, news and account creation. The whole thing should be in 4 language versions.

About Laclary
“Laclary is a trusted online platform/e-commerce website and mobile phone app service that connects merchants and consumers to make safe purchases. All the products that we sell on our website undergo stringent verification through our built-in blockchain system and third-party certification, while information about a product’s origins, ingredients and journey further attests to its safety, traceability and sustainability. In today’s wellness climate, product verification is increasingly sought by businesses looking to avoid the economic losses associated with contaminated products and consumers seeking to make informed purchasing decisions that feel right to them.”
Functional requirement
This area was divided into 4 parts. It was necessary to integrate a label scanner there (Anti-counterfeit solution vendor to provide SDK for integration). Supply the entire section to create a new account. Add enquiry button on product page for contacting the manufacturer. Last but not least, there was a requirement for 4 language versions.
UI requirements
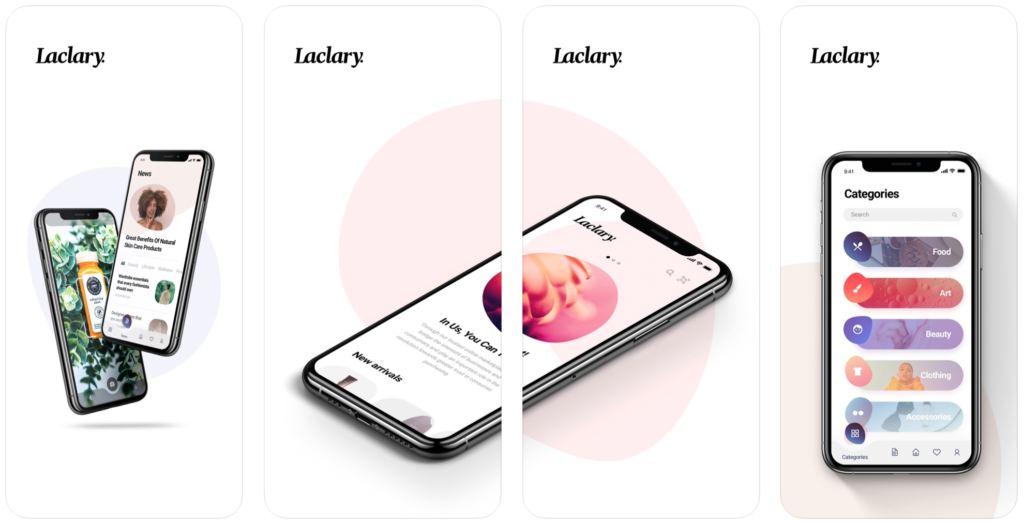
We were preparing dozens of pages. From the company introduction page through product pages, categories, filtering and QR code scanning to the news page. There was also a section for creating a new user account. There were a lot of settings for images, texts, titles, buttons, selection and input fields, rating and attributes refer to the next pages.
Watch a sample video
Our insight in this case
We decided to create the app where making an order should be as simple as a few clicks on a mobile device. And it should be easy to understand and informative about the options and choices the users have. We have made recommendations based on past searches and deep product attribution. Our tech stack was quite simple and it was enough to build the MVP in a month: JavaScript, React Native and Redux.









