Validating an idea fast has plenty of business benefits and successful prototyping and building of landing pages can have a key role in the process. We tested the landing page and prototyping tool Framer to see how it can help with business validation in two of our products. These are the results of the experiment.
First of all, why should you bother to validate your ideas fast?
Simply put, the traditional (cautious) approach to product testing and validation makes no sense anymore! In today’s dynamic and global markets, trends shift rapidly and competition is fierce, as product builders we need to keep up and validate faster and earlier.
The great thing is that we can access almost any audience in just a few clicks and there are tools that can quickly help us produce digital prototypes to showcase. We can get insights, and data, about our product ideas and their potential, long before we’ve started developing them. Fast idea validation has because of this emerged as the secret weapon to gain a competitive edge and make informed decisions with confidence.
It helps us make imperative improvements
No ideas are fantastic products at the start. But if you start validating early enough, you can get to a fantastic product before your competition does. Early validation lets you identify pain points and refine your offering to cater to customer needs. This flexible approach helps you stay ahead of the competition and deliver a product or service that truly resonates with your audience.
It helps us minimize risks
The longer it takes to validate the idea, the riskier it gets. When you quickly validate an idea you will reduce the financial, time, and resource risks associated with a potentially flawed concept. Early validation lets you assess market demand, spot potential pitfalls, and make necessary changes before going all-in and investing tons of resources.
It helps us understand our target audience
Today’s consumers have countless options and limited attention spans. Speedy validation keeps you in tune with your target audience’s needs and preferences. By getting real-time feedback, you can adapt your product or service to meet customer expectations.
It helps us become more cost-effective
Needless to say, time is money. Validating your business idea early on saves you from pouring loads of money into making products or features that provide no real value. By being quick in gathering feedback and data, you can make informed decisions and pivot if needed, without breaking the bank.
It helps us get investment
Will you be looking for external funding? One of the first things investors look at is how you have validated your idea. Having a successful early validation will help you secure funding more efficiently, as it demonstrates credibility and inspires confidence in potential investors.
Now, what is Framer?
We mentioned that Framer is a landing page builder and prototyping tool, but a more comprehensive explanation would be that it’s a design and prototyping tool that helps create interactive and dynamic user interfaces for websites and mobile apps.
At its core, Framer provides a powerful visual editor where users can create and customize various elements of their designs. These elements include buttons, forms, menus, animations, and more. Users can leverage pre-built design components or create their own from scratch, giving them full control over the visual aspects of their projects.

How we used Framer to validate our business idea
One of the key strengths of Framer lies in its prototyping capabilities. Users can easily link different screens and interactions together, creating realistic and interactive prototypes that simulate the user experience. Framer converts your design mockups into HTML, CSS, and React code. This allows designers and stakeholders to test and validate their ideas before moving on to the development phase, saving time and resources.
We used Framer in two validation processes:
- Product Validation for our product Cicada Wallet
Product validation focuses on assessing the functionality, usability, and performance of a product or prototype. It involves conducting tests, such as usability testing, functional testing, and performance testing, to ensure that the product meets the requirements and performs as intended.
2. Market Validation for our product Frankie
Market validation involves evaluating the market potential and demand for a product. The goal is to validate the product-market fit, assess the market size and competition, and make informed decisions about the viability and potential success of the product in the market.
Product Validation: Framer for Product Testing (With Design from Figma)
A product test session can involve testing things like how the user navigates the platform, ease of use, and user’s understanding of features.
What’s great about Framer is that you can import your product designs from elsewhere and make a clickable prototype in Framer.
Likely is that you’re already familiar with Figma, perhaps it’s where you have created your designs. If that’s the case, you’ll be pleased knowing that you can export Figma to HTML with Framer! This means that you can use the product designs to create an interactive prototype in Framer that users can test before you actually have a product ready. So before investing tons of money into development, you can test the usability of a product with only your design. How great is that?
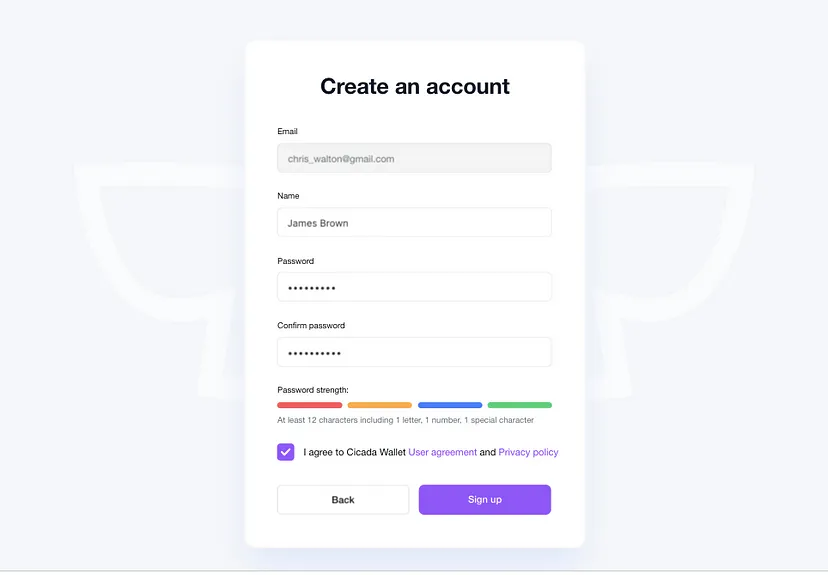
This is what we did for Cicada Wallet, our Crypto Wallet for businesses. We already had all the product screens in Figma, we selected the ones that were important for product testing and we imported them to Framer.
Step-By-Step Exporting Figma Design to Framer
Follow these steps to ensure a smooth export of Figma design to Framer. The whole process should take less than 5 minutes to go through, and the total amount of time will depend on how many product screens you want to export.
Step 1: Make sure that the font is supported
If you want to make your export to Framer look as close as your design in Figma, ensure that the font used in Figma exists in Framer. Unfortunately, Framer cannot import fonts from Figma, so any non-standard font will be replaced with a default.
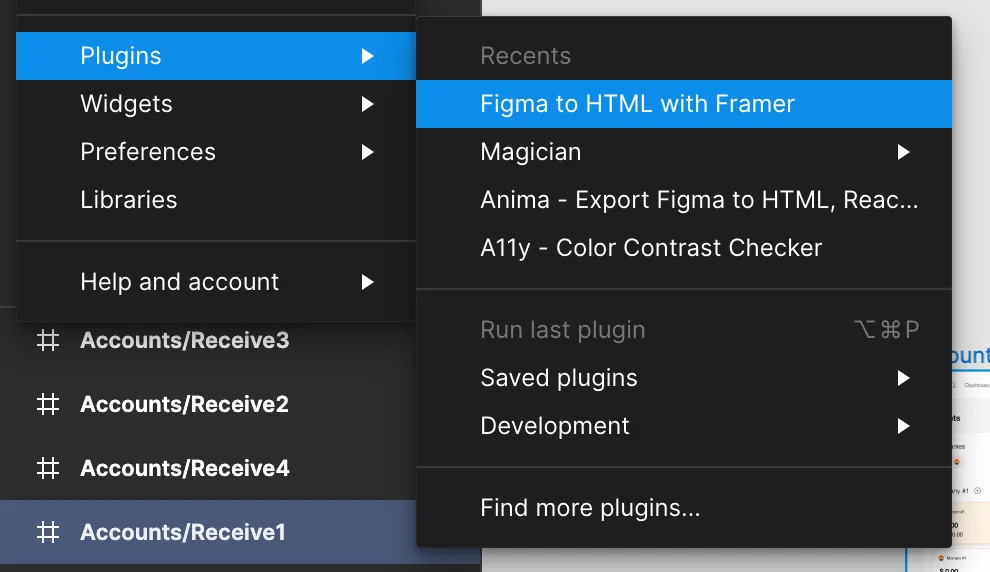
Step 2: Copy a section from Figma (using a plugin)
Install Framer’s Figma plugin, and you are ready to convert your Figma design to HTML code with Framer. The plugin takes care of adapting your design to Framer’s layout tools in real-time. Copy your web designs from Figma to Framer.

Step 3: Paste into Framer
Finally, paste it into Framer and hit publish. Ship a simple product page, landing page, or turn your design into a fully dynamic blog with the built-in CMS.
The Testing of the Product
If you want to be certain that you will be to validate the product in 30 days, then you need to start sourcing the participants on day one, in parallel while you’re exporting the design from Figma and crafting the testing scenarios.
Expect to put between 2 to 3 weeks on the sourcing of participants, scheduling of tests, and conducting the tests, if you plan to test with 5–10 candidates for each round of testing.
Preparation for the testing: Sourcing participants
You can use plenty of different user testing sites to find participants or conduct your tests. Finding B2B audiences can however be a challenge and was the main bottleneck for us. We sourced participants using LinkedIn primarily. If your product is made for a B2B Audience, B2B user testing sites like respondent.io can also help with this mission.
Preparation for the testing: Crafting the scenarios
By carefully crafting and executing test scenarios, we can uncover potential issues, identify bugs, and validate the functionality of the product.
We went with the approach to prepare a number of specific testing scenarios, and therefore only exported from Figma the parts of the product interface that were meant to be touched upon in each scenario. This resulted therefore in several different links that we sent to the testers for the different scenarios.

Realization of the test
There are plenty of video conferencing tools to use to conduct the test, some of which include:
We invited participants to Google Meets, because Google Meets is the platform that we experienced most people know how to use. We booked 90 minutes test sessions in case of delays but aimed for finishing within an hour.
The participants were asked to share their screens throughout the session and we asked for permission to record it. The participants were then sent a new Framer test link for most scenarios.
Framer for Market Validation
As explained, you can use Framer for prototyping and user testing to gather insights about improving product features and more. But if you want to have an understanding of how attractive your product is in the market, you should also try to market it as if it already exists. It will give you a rough understanding of how much it will cost you to get a lead or sale and its overall potential in the market. This is the market validation process that we did for our recruitment software Frankie.
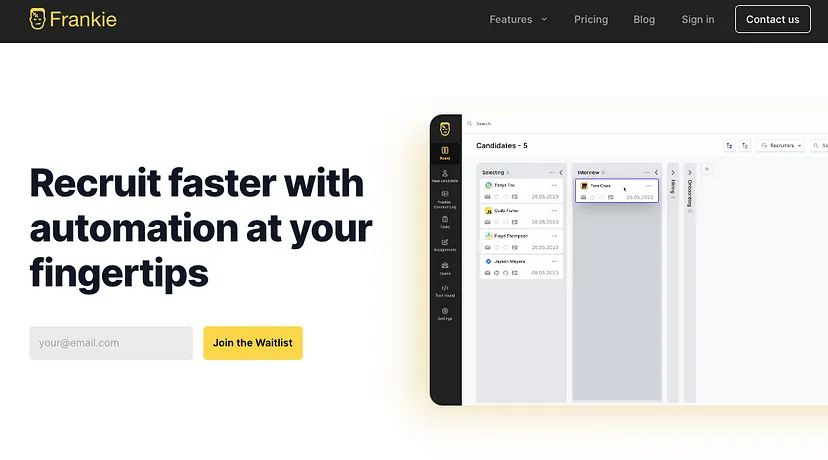
Step 1: Build a landing page to tell people about your product
Creating a landing page with Framer can be as fast as 10 minutes… or as slow as several days or even weeks. It all depends on how much information you want on it, how happy you are with the selection of templates, and how complex you need it to be. Fortunately, Framer is quite an intuitive no-code platform and even me (a marketing guy) managed to create the first basic landing page in a few hours.
For validating an idea, you don’t need more than a few pages explaining a little bit about your business and how to get in touch with you, your product’s unique selling points, and potentially the pricing.
Step 2: Create a waitlist and gather leads
The point of the landing page is to get an understanding of the interest in the product. You might not have the product ready, but you can still explore the interest of your audience by giving them a chance to sign-up for a waitlist. When the time is ready, you can start contacting your waitlist and try to convert them into buyers.
Although a waitlist sign-up is not a hard conversion, it is still a good indicator of the interest of your audience and can also help you make a calculation of how much a lead might cost you.

Step 3: Integrate the form with your E-mail Marketing Tool or CRM
The waitlist should be connected to wherever you’re gathering contacts and building audiences. If you’re using MailChimp like we do, the process is quite straightforward and will take you minutes. Check out this article for the set-up guide.
Advertise your landing page as if the product is soon to be launched
This might seem crazy to some, but yes, we recommend you set aside a marketing budget only for promoting a product that yet doesn’t exist. Because what’s the point of a landing page if people are not going to find it?
Choose the lead generation channel that makes sense for your product
Not every product suit every marketing channel, so choose wisely. Below follows some comments on a few popular channels and their fit for validation purposes.
- PPC can work wonders for idea validation when the search intent is clear
We used Google Search Ads (PPC) as a channel when we were validating our Recruitment Software Frankie. It’s a product in a saturated market (Recruitment Softwares) that’s likely to be searched for. There’s a clear search intent with thousands of monthly search queries specifying their recruitment tool needs. We ran the Search campaign for one month. PPC campaigns get smarter the longer they run, for an optimal test, consider running a campaign for a minimum of 3 weeks.

2. SEO can be great, but usually not for validation purposes
For innovative ideas on the other hand, like Cicada Wallet, that people might not necessarily search for, you might want to promote your landing page in other channels.
One example can be SEO where you create content about related topics that the same audience might be interested in. Even if they’re not searching for your specific idea, they might still come across your website because you’re writing articles on other things they might search for. The goal is to reach your audience and get them aware of your existence.
Bear in mind though that in validation scenarios, the purpose is to get results fast, and SEO is a long-term strategy that might take months and sometimes even years to get the results you want. On top of that, there are no guarantees with SEO. While we’d recommend it in some other scenarios, it’s not ideal for validation purposes.
3. Push-marketing for validation purposes of innovative ideas
We’d therefore recommend more Push-oriented marketing when it comes to validation purposes of innovative ideas. The key is to get data fast so you can evaluate your business potential. That’s why you need the audience to see your product in a matter of days.
This can be best achieved through Paid Channels, but instead of Search, you can use Display Ads or Video, that you target and push to certain audiences. Paid Display Ads exist on most platforms, including Google, Facebook, LinkedIn, and Twitter. You can also make Paid Collaborations with content creators or someone that has access to an audience you are targeting.
For more inspiration on this topic, I’d recommend the book Traction, by Gabriel Weinberg. It covers nineteen channels you can use to build a customer base, and how to pick the right ones for your business.
Results and Summary
Our prototype in Framer allowed us to make two types of validations: Product Validation and Market Validation.
Product Validation
For our Product Validation part, we showcased the example of Cicada Wallet. We managed to export designs from Figma to Framer where it was made to a clickable prototype. It was a very smooth and fast process, taking less than a few days to export and prepare all the designs which enabled us to conduct a handful of product testing sessions. These first-round sessions have helped us enhance our features and the way we used certain terminology in the product.
The part that took the longest was the sourcing of participants. Be prepared to start this process early and expect a few weeks of sourcing participants, scheduling interviews, and conducting the tests.
Market Validation
For our market validation part, we showcased our recruitment software Frankie as an example. We created a quick landing page in Framer, and a sign-up to a waitlist form that we connected to MailChimp. Finally, we promoted Frankie with PPC for a month. This has helped us gather insights into Frankie’s appeal in the market, the competition, and the potential Cost-Per-Acquisition for Frankie. Moving forward, these leads will be contacted directly with the aim to be converted into users of the product.
Conclusion
With valuable insights gained from first-round user feedback and the initial market response, we are now equipped to refine and enhance our product further, ensuring that both Frankie and Cicada Wallet become powerful solutions that meet the needs of our target users.









